В этом уроке я покажу вам способ, как в фотошоп сделать реалистичный текст с эффектом ржавчины. Нехватка хороших обучающих уроков об этом специфическом эффекте — главная причина, почему я его написал. Для создания текста с эффектом ржавчины я буду использовать реальные текстуры ржавчины, потому что этот эффект трудно воспроизвести в фотошоп и нет смысла «изобретать велосипед», если у вас есть реальные текстуры. Важная часть не текстура непосредственно, а 3D вид, освещение и режимы наложения, используемые для достижения конечного результата. Я дам вам всё, что нужно для этого урока, включая шрифт и текстуру ржавого металла.

Необходимые ресурсы:
Текстовый шрифт, текстура 1 (изображение удалено автором), текстура 2.
Теперь перейдём непосредственно к эффекту. Фон у меня уже готов. Напечатайте Ваш текст, используя шрифт Mephisto, если Вы его скачали и установили или другой шрифт. Используйте полужирный шрифт, потому что этот эффект смотрится лучше на полужирных шрифтах. Текстовый размер, который я использовал — 50 px.

Откройте «текстуру 1», перетащите в рабочий документ, уменьшите её, чтобы соответствовала ширине текста. В палитре Слои правой кнопкой мышки щёлкните на слое с текстурой и выберите команду Создать обтравочную маску (Clipping Mask).

Откройте «текстура 2», перетащите в рабочий документ, уменьшите её («текстура 2» должна быть над «текстурой 1») и так же примените команду Создать обтравочную маску (Clipping Mask). К «текстуре 2» примените Фильтр — Резкость — Контурная резкость (Filter — Sharpen — Unsharp Mask). Укажите значения: Эффект 250%, Радиус 0,4 пикс. и нажмите ОК. Примените этот фильтр так же и к «текстуре 1». Для слоя «текстура 2», измените режим наложения слоя на Перекрытие (Overlay).

Надпись уже выглядит неплохо, но мы можем сделать эффект несколько лучше …
В палитре Слои дважды щёлкните на текстовым слое, чтобы открыть окно Стиль слоя (Layer Style) и применить следующие эффекты:
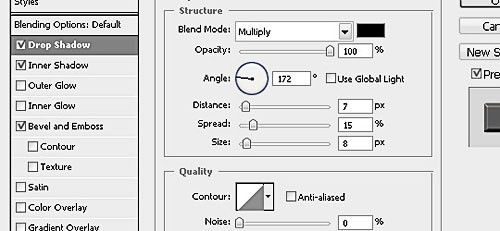
Тень (Drop Shadow):

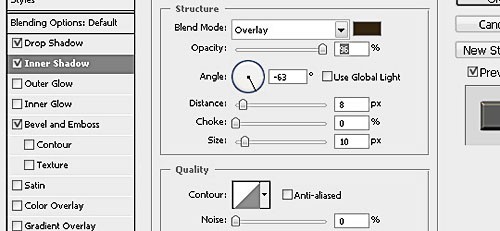
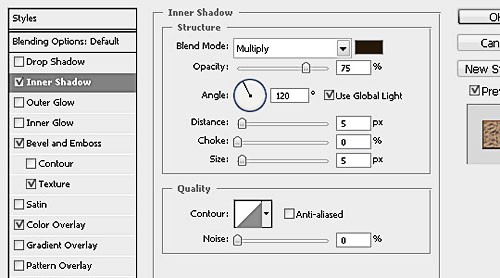
Внутренняя тень (Inner Shadow):

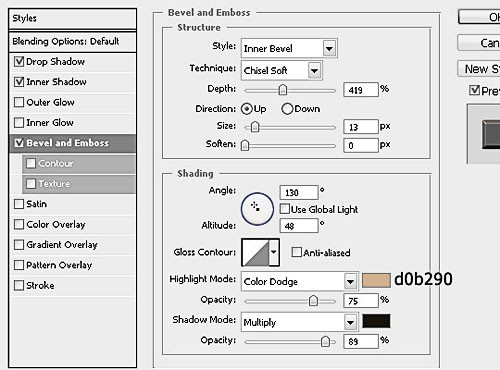
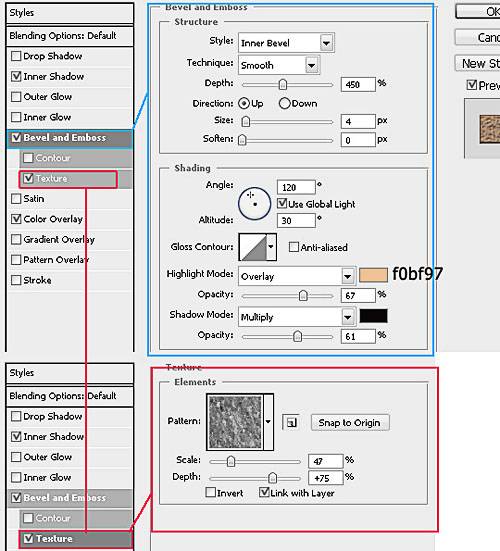
Тиснение (Bevel and Emboss):

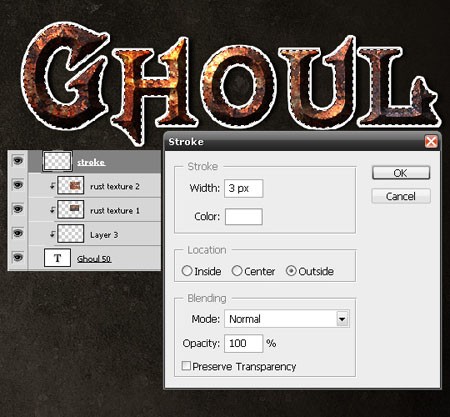
Теперь текст выглядит намного лучше с 3D эффектом. На этом шаге Вы можете оставить всё как есть, если Вам это нравится, но я добавил края вокруг текста, как на картинке ниже.

Чтобы сделать края, щёлкните на эскизе текстового слоя в палитре Слои удерживая нажатой клавишу Ctrl. У Вас появится выделенная область вокруг текста.

Не снимая выделения вокруг текста, создаете Новый слой (Shift + Ctrl + N) над слоем с текстом и его двумя обтравочными масками (на рисунке «Stroke»), затем с активным слоем «Stroke» выберите команду Редактирование — Выполнить обводку (Edit — Stroke). Установите следующие значения и нажмите ОК.

Снимите выделение (Ctrl + D). Теперь добавим текстуру для слоя «Stroke». Дублируйте слой с «текстурой 2» (Ctrl + J), расположите его над слоем «Stroke» и выберите команду Создать обтравочную маску (Clipping Mask), затем измените для него режим наложения слоя на Нормальный (Normal).
Теперь придадим краям трёхмерный эффект. Активизируйте слой «Stroke», откройте окно Стиль слоя (Layer Styles) и примените следующие стили:
Внутренняя тень (Inner Shadow):

Тиснение — Текстура (Bevel and Emboss — Texture):

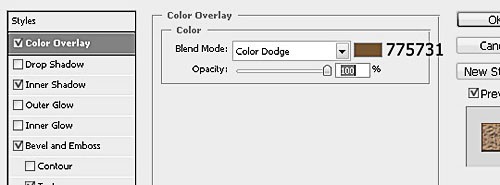
Наложение цвета (Color Overlay):

Ну, вот и всё, не очень трудно, но безусловно, реальные ржавый вид. Ниже показан конечный результат.

Переводчик: Владимир Нестеров Источник: 10steps.sg





