Когда Вы создаёте рекламу, важно, чтобы все её элементы были направлены на продажу продукта и продвижения марки. Сегодня, мы будем демонстрировать, как создать освежающий дизайн эмблемы пива в Фотошоп.

Используемые Ресурсы
Для этого урока использовались следующие ресурсы:
Паркет
Водные капельки
Водный всплеск 1
Водный всплеск 2
Структура Grunge Vol 1
Посмотрите на финальный результат сегодняшнего урока.

Шаг 1.
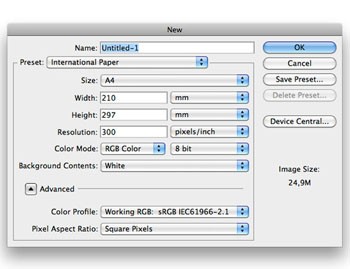
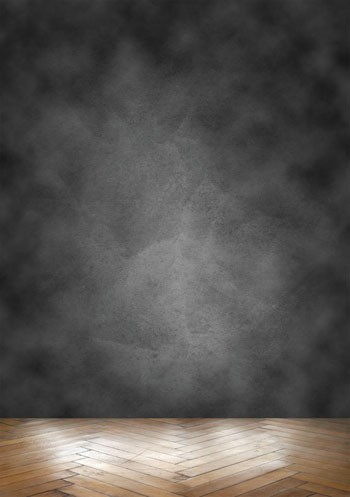
Давайте начинать. Создайте новый документ форматом A4 в Фотошоп. Работа с большими файлами позволяет Вам изменять масштаб изображения и сосредотачивать Ваше внимание на мелких деталях.

Шаг 2.
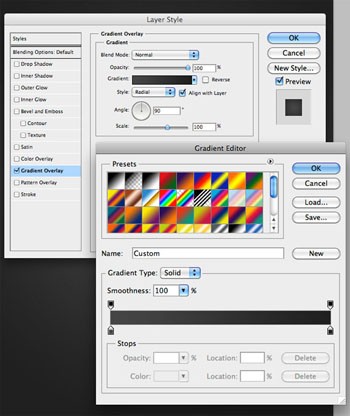
Создайте дубликат слоя (Ctrl+J). В палитре Слои нажмите на значок похожий на букву f и примените радиальный градиент, используя Стили слоя. Установите градиент от #464646 к #202020.

Шаг 3.
Загрузите структуру Grunge Vol 1 и перетащите её на ваш холст с помощью инструмента Перемещение (V). Обесцветите структуру (Ctrl + Shift + U ). Нажмите Ctrl + Т и растяните структуру по ширине и высоте документа. Переключите способ смешивания слоя с Нормальный (Normal) на Перекрытие (Overlay) с Непрозрачностью 30 %.

Шаг 4.
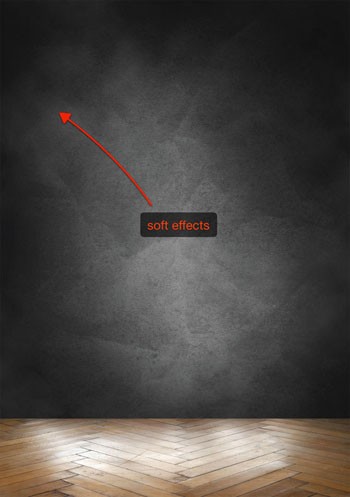
Создайте новый слой (Shift + Ctrl + N) между фоном и структурой, возьмите Кисть (В) (мягкая, жесткость 0 %), и красьте некоторые места по центру холста. Уменьшите непрозрачность, пока Вы не получили тонкий, лёгкий эффект в центре.

Шаг 5.
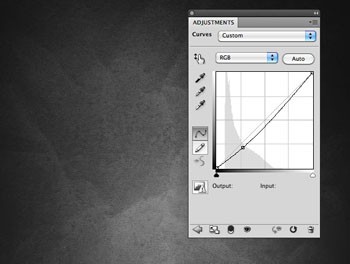
На этом этапе мне кажется, что фон слишком светлый. Регулирование слоя может помочь. Выберите Слой — Новый корректирующий слой — Кривые (Layer — New Adjustment Layer — Curves) и поместите этот слой сверху других. Создайте точку на кривой и переместите её в основание, как показано на скриншоте ниже:

Шаг 6.
Выделите все созданные слои и группируйте их (Ctrl + G).Озаглавьте группу «Фон». Пришло время создавать пол, где разместится бутылка. Создайте новую группу с заголовком «Пол». Поскольку я всегда в моих обучающих уроках работаю с большим количеством слоёв, как в этом случае, нет ничего более раздражающего, чем тратить время, ища нужный слой среди тысяч неназванных слоёв! Загрузите и вставьте в наш документ изображение паркета. Нажмите Ctrl + T, чтобы активизировать инструмент Свободное трансформирование и растяните паркет как показано ниже:

Шаг 7.
Создайте новую группу с заголовком «Облака». Создайте новый слой (Shift + Ctrl + N) в «Облаках», удостоверьтесь, что в качестве основного цвета выбран чёрный. Выберите Фильтр — Рендеринг — Облака (Filter — Render — Clouds).

Шаг 8.
Теперь переключите режим смешивания слоя с Нормальный (Normal) на Осветление (Screen) и уменьшите его непрозрачность до 20 %.

Шаг 9.
Выберите инструмент Ластик (E) и используя большую мягкую кисть, сотрите некоторые области слоя «Облака» по углам.

Шаг 10.
Создайте группу «Бутылка» и вставьте в изображение бутылку пива (В Google Вы найдёте много бесплатных изображений).

Шаг 11.
Реализм не может быть достигнут без правильного использования света. Давайте предполагать, что наш источник света находится с правой стороны (перед бутылкой). Если Вы неуверены в том, как создать тени, пробуйте экспериментировать с лампой на вашем столе и любом объекте. Так как свет происходит с права, используя инструмент Затемнитель (O), затемните левую сторону бутылки.

Шаг 12.
Используя Затемнитель (О), (диапазон: средние тона, экспозиция: 80 %), активируйте группу «Пол» и создайте теневой эффект ниже бутылки. Также затемните углы. Эти тёмные области направят вниманием к центру.

Шаг 13.
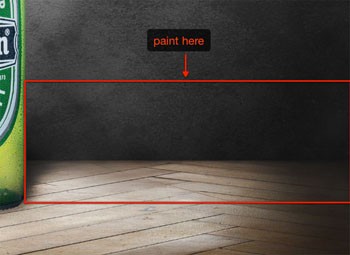
Чтобы затемнить углы немного больше, создайте новый слой (Shift + Ctrl + N) и используя большую мягкую черную Кисть (В), красьте по этим областям. Вы можете экспериментировать с непрозрачностью слоя, пока не удовлетворитесь эффектом.

Шаг 14.
Создайте новый слой (Shift + Ctrl + N) между «Полом» и «Фоном». Используя ту же самую чёрную кисть от Шага 13, красьте область в месте стыка пола и стены. Это создаст ощущение глубины.

Шаг 15.
Теперь вставьте изображение капелек воды на документ над группой «Пол». Сделайте его тех же размеров, что и пол (Ctrl + T).

Шаг 16.
Измените режим смешивания слоя с Нормальный (Normal) на Замена темным (Darken) и установите Непрозрачность 70%.

Шаг 17.
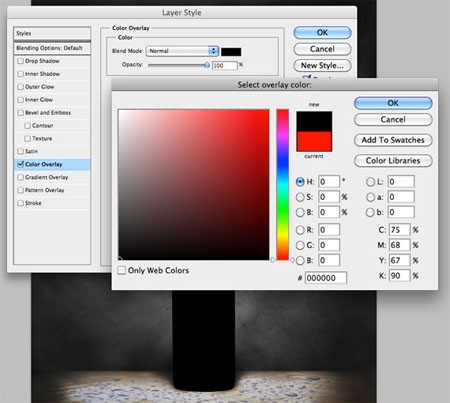
Перейдите к группе «Бутылка». Выберите слой с бутылкой и дублируйте его (Ctrl + J). В палитре Слои нажмите на значок похожий на букву f и выберите Наложение цвета. Выберите чёрный цвет и нажмите ОК. Этот слой будет использоваться, чтобы создать тень бутылки.

Шаг 18.
Переместите копию слоя ниже оригинала. Нажмите Ctrl + T, чтобы активизировать инструмент Свободное трансформирование, затем удерживая Ctrl переместите маркеры, чтобы добавить перспективу к тени.

Шаг 19.
Чтобы закончить тень выберите Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) и введите значение приблизительно 65 пикселей. Уменьшите немного непрозрачность если необходимо.

Шаг 20.
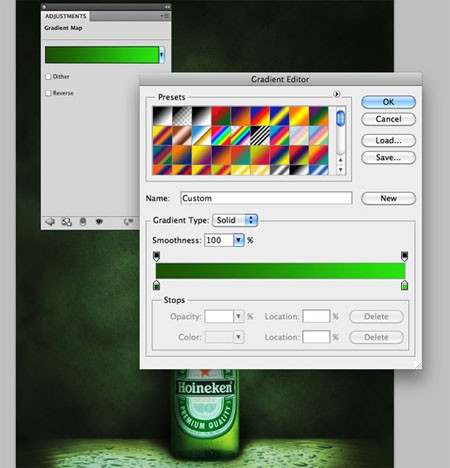
На этом шаге мы будем играть с цветом. Прохладные цвета придадут ощущение свежести. Создайте новый слой с картой градиента Слой — Новый корректирующий слой — Карта градиента(Layer — New Adjustment Layer — Gradient Map) и добавьте градиент, идущий от цвета #1b4f03 к цвету #28e30f. Установите режим смешивания слоя с Нормальный (Normal) на Перекрытие (Overlay) с Непрозрачностью 50 %. Имейте в виду, что эта карта градиента будет всегда находиться выше всех других слоёв.

Шаг 21.
Создайте новый слой (Shift + Ctrl + N) выше бутылки и назовите его «Эффект всплеска». Откройте первое водное изображение всплеска в Фотошоп.
;
Шаг 22.
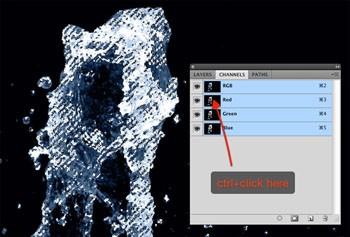
Откройте палитру каналы (Окно — Каналы). Удерживая клавишу Ctrl нажмите на красный эскиз канала, чтобы выделить водные пиксели (выберите канал с самым сильным контрастом с фоном).

Шаг 23.
Нажмите Ctrl + C, чтобы загрузить выделенную область, перейдите к Вашему рабочему документу и нажмите Ctrl + V, чтобы вклеить эту область.

Шаг 24.
Установите режим смешивания слоя с Нормальный (Normal) на Осветление (Screen).Выберите инструмент Ластик (E) и устраните ненужные области всплеска.

Шаг 25.
Используйте ту же самую методику (шаг 21 — 24) с другим водным всплеском.

Шаг 26.
Создайте новую группу выше и озаглавте «Освещение». Измените режим смешивания группы с Нормальный (Normal) на Осветление основы (Color Dodge) и создайте новый слой (Shift + Ctrl + N) в группе. Возьмите белую мягкую Кисть (В) и щёлкните однажды по детали, которую Вы хотите осветить (правая области, около пробки). Уменьшите непрозрачность слоя, если эффект слишком силен.

Шаг 27.
Добавьте больше световых эффектов, но создайте их на разных слоях, чтобы иметь возможность управлять ими.

Шаг 28.
Хороший лозунг может помочь усилить концепцию дизайна. В нашем случае я выбрал изящный шрифт Colaborate.

Шаг 29.
Композиция почти закончена, но я думаю, что она нуждается в некоторых цветовых корректировках. Создайте новую группу сразу ниже слоя карты градиента, и установите режим смешивания группы с Нормальный (Normal) на Перекрытие (Overlay). Создайте новый слой (Shift + Ctrl + N) в группе, установите яркий жёлтый цвет как цвет на бутылке, возьмите мягкую Кисть (В) и красьте по области центра.

Шаг 30.
Уменьшите непрозрачность слоя до 20 %.

Шаг 31.
Создайте другой слой (Shift + Ctrl + N) и сделайте то же самое, но на сей раз предпочтите яркий синий цвет и красьте по всем 4 углам.

Заключительное изображение.
Уменьшите непрозрачность приблизительно до 30 %, и Вы закончили! Я надеюсь, что Вы наслаждались этим обучающем уроком и узнали некоторые новые хитрости о дизайне рекламы. Вот — заключительный результат.

Перевод: Владимир Нестеров






