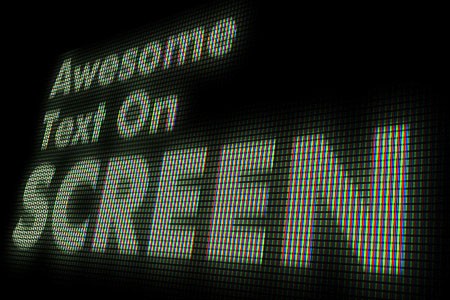
В этом уроке фотошоп, я покажу вам, как создать эффект экранного текста. Вы можете легко изменить текст и для этого не нужно повторять все шаги сначала, просто дважды щелкните на текстовом слое и измените его. Также вы научитесь работать со смарт-объектами. Этот урок подходит для последних версий фотошоп. Прежде, чем мы начнем, посмотрите окончательный результат этого урока. Вы можете скачать PSD документ урока здесь.

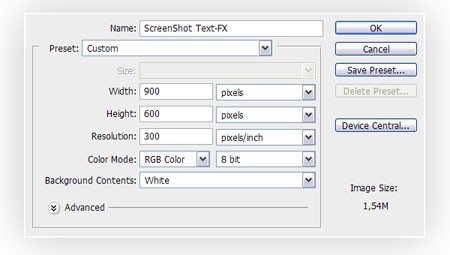
Шаг 1. Создайте новый документ.
Давайте начнем с создания нового документа 900 х 600 пикселей при разрешении 300 точек/дюйм, в цветовом режиме RGB.

Шаг 2. Создание RGB шаблона.
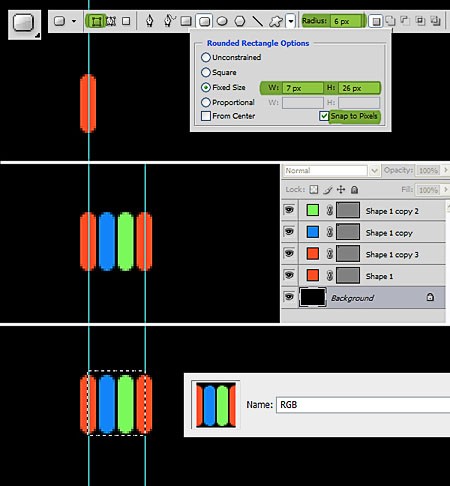
Залейте фон чёрным цветом (Alt + Backspase). Выберите инструмент Прямоугольник со скругленными краями (U). В панели опций инструмента установите режим Слой-фигура (Shape Layers), радиус 4 пикс. Откройте диалоговое окно Параметры инструмента (Geometry Options) установите Заданный размер (Fixed Size) с шириной 7 px, высотой 26 px. Установите галочку Привязать к пикселам (Snap to Pixels). Теперь нажмите на холст для создания прямоугольника. В панели Слои дважды щёлкните на миниатюре слоя и в появившемся диалоговом окне Палитра цветов установите цвет # ff4c22. Установите вертикальную направляющую по центру прямоугольника. Нажмите Ctrl + J, чтобы дублировать слой, выберите инструмент Перемещение (V) и перетащите слой на 9 пикс. вправо, а затем изменить цвет на # 1283f9. Дублируйте слой снова, перетащите его на 9 пикс. вправо и установить цвет # 79f95a. Повторите ещё раз и установите цвет # ff4c22. Установите ещё одну вертикальную направляющую по центру последнего прямоугольника. Выберите инструмент Прямоугольная область (М) и сделайте выделение, как на рисунке ниже. Активизируйте самый нижний фоновый слой и выберите команду Редактировать — Определить узор (Edit — Define Pattern), назовите узор «RGB» и нажмите кнопку ОК, затем снимите выделение (Ctrl + D).

Шаг 3. Создание текста.
Теперь Вы можете удалить все слои-фигуры и направляющие, выбрав команду Просмотр — Удалить направляющие (View — Clear Guides). Выберите инструмент Текст ( Т ), установите шрифт и цвет текста любой, по Вашему желанию (я использовал шрифт Futura Md BT), напишите любой текст и помните, что Вы можете легко изменить текст и шрифт в любое время, даже после окончания урока.

Шаг 4. Примените шаблон.
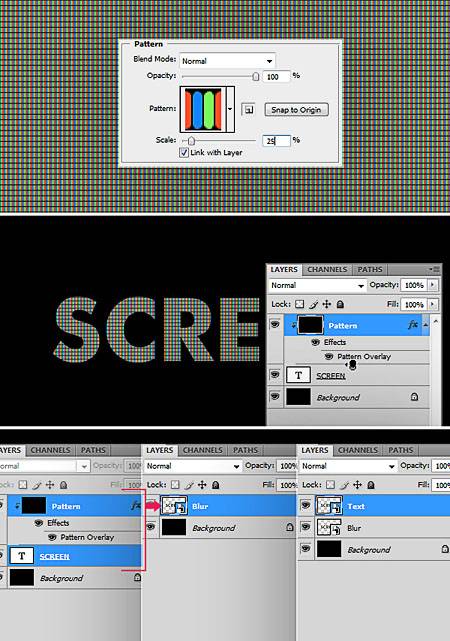
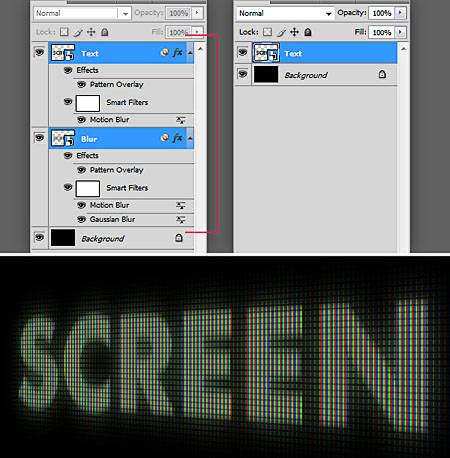
Над всеми слоями создайте новый слой (Shift + Ctrl + N) и назовите его «Узор». Залейте слой любым цветом (Alt + Backspase), затем в нижней части палитры Слои нажмите на значок, похожий на букву f, и выберите Стиль слоя: Перекрытие узора (Pattern Overlay) с настройками, показанными на изображении ниже. Создайте обтравочную маску для слоя «Узор». Для этого удерживая клавишу Alt, нажмите в палитре Слои на линии между слоями «Узор» и слоем с текстом. Активизируйте оба слоя, нажав на них в панели Слои с нажатой клавишей Shift, перейдите в меню и выберите Слои — Смарт объект — Преобразовать в смарт-объект (Layer — Smart Objects — Convert to Smart Object). Назовите смарт-объект «Blur». Дублируйте слой «Blur» (Ctrl + J) и назовите копию «Text».

Шаг 5. Смарт-объекты и фильтры.
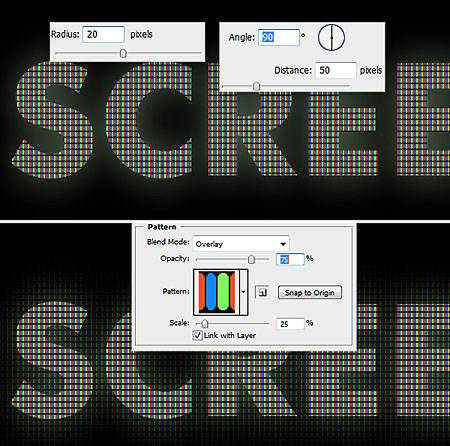
Теперь мы применим некоторые фильтры к нашим смарт-объектам. Смарт-объекты очень похожи по применению к ним фильтров на Группы слоёв (Layer Groups). Если Вы дважды щелкните в палитре Слои на миниатюре смарт-объекта, программа Photoshop открывает его в новом документе, и после сохранения все изменения будет обновляться в основной документ. Еще одним преимуществом использования смарт-объектов является то, что вы можете изменить параметры фильтров применённых к ним в любое время. Активизируйте слой «Blur» и примените Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur), укажите радиус 20 пикс., и нажмите ОК. Затем примените Фильтр — Размытие — Размытие в движение (Filter — Blur — Motion Blur) и, установив угл 90 градусов и смещение 50 пикс., нажмите ОК. Теперь примените Стиль слоя: Перекрытие узора (Pattern Overlay) с настройками показанными ниже:

Шаг 6. Смарт-объекты и фильтры.
К слою «Text» примените фильтр Размытие в движении (Motion Blur) и Стиль слоя: Перекрытие узора (Pattern Overlay) со следующими настройками:

Шаг 7. Вложенные смарт- объекты.
Выберите как оба смарт-объекта в палитре Слои и переведите их в другой смарт-объект выбрав Слои — Смарт объект — Преобразовать в смарт-объект (Layer — Smart Objects — Convert to Smart Object). Выберите команду Редактирование — Трансформирование — Перспектива (Edit — Transform — Perspective) и настройте перспективу по Вашему желанию. Я взял верхний правый угл и перетащил его вверх. (Если вы используете более старшую версию, чем Photoshop CS4, то Вы не сможете изменить перспективу смарт-объекта. Поэтому Вам необходимо сначала Растрировать текст. Поэтому в будущем Вы не сможите редактировать текст, так что лучше дублировать слой-текст, на всякий случай).Теперь, если вы хотите изменить текст или размер шрифта, вот что вы должны сделать: дважды щёлкните на миниатюре слоя «Текст», в результате откроется новый документ со смарт-объектом. В новом документе, дважды щёлкните по любой из двух миниатюр смарт-объектов, и он снова откроется в новом документе, в котором Вы уже сможете изменить текст и его параметры. Помните, что после всех изменений, Вы должны сохранить оба документа со смарт-объектами.

Вот мой конечный результат. Я продублировал документ и изменил текст, затем перенёс все элементы текста в один документ. Преобразовал в один смарт-объект, применил к нему Перспективу и добавил Корректирующие слои. Надеюсь, Вам понравился этот урок.

Переводчик: Владимир Нестеров Источник: psawesome.com






