В этом уроке фотошоп мы создадим золотой текст с рубиновыми камнями. Вот результат, который мы получим в конце урока:

Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 x 300 px. Возьмите инструмент Текст ( Т ) и жирным шрифтом (скачать шрифт AuntBertha) большого размера введите текст.

Шаг 2. В палитре Слои дважды кликните на слое с текстом, чтобы открыть диалоговое окно Стиль слоя (Layer Style). Настройте последовательно следующие эффекты:
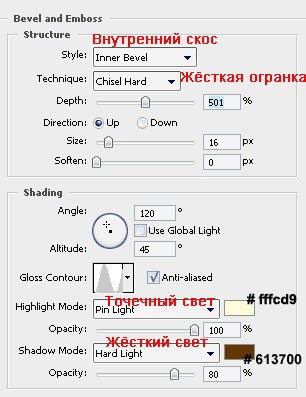
а) Тиснение (Bevel and Emboss):

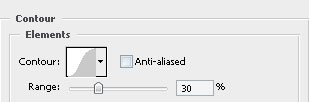
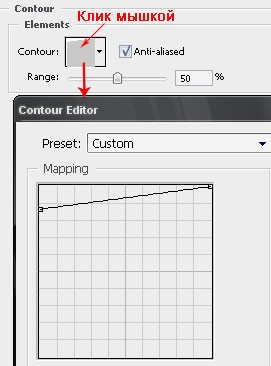
б) Контур (Contour):

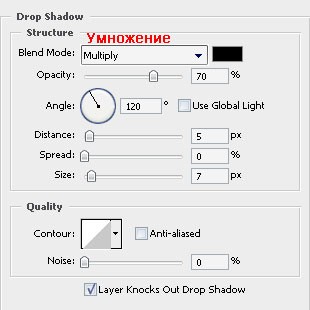
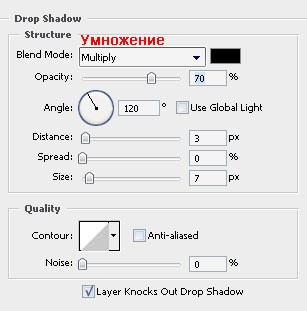
в) Тень (Drop Shadow):

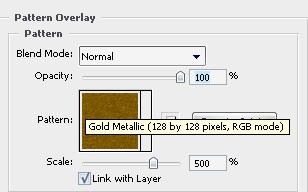
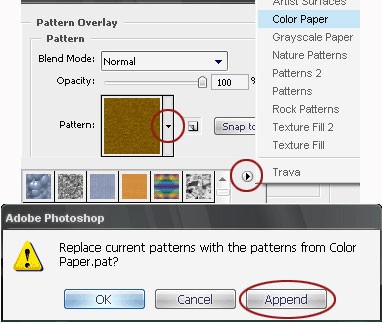
г) Перекрытие узора (Pattern Overlay):

Чтобы загрузить используемый в уроке образец, кликните на чёрной стрелке справа возле иконки с образцом, затем ещё раз на стрелке в появившейся палитре с образцами и из меню выберите Color Paper, затем нажмите Добавить (Append) и из загруженных дополнительно образцов выберите указанный (Gold Metallic).

Шаг 3. Теперь добавим рубиновые камни. В палитре Слои кликните на иконке текстового слоя, чтобы загрузить выделенную область вокруг текста. Затем выберите команду Выделение > Модификация > Сжать (Select > Modify > Contract). Укажите значение Сжать на (Contract by) 15 px., и нажмите ОК. Выделенная область должна выглядеть примерно так:

Шаг 4. Создайте Новый слой (Shift + Ctrl + N) и залейте полученную выделенную область на новом слое любым цветом (Alt + Backspace). Снимите выделение (Ctrl + D). Затем, в палитре Слои, дважды кликните на этом слое, чтобы открыть диалоговое окно Стиль слоя (Layer Style). Настройте следующие стили слоя:
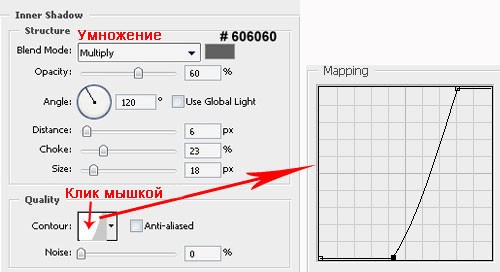
а) Внутренняя тень (Inner Shadow):

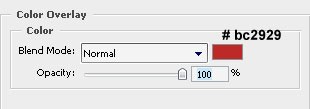
б) Наложение цвета (Color Overlay):

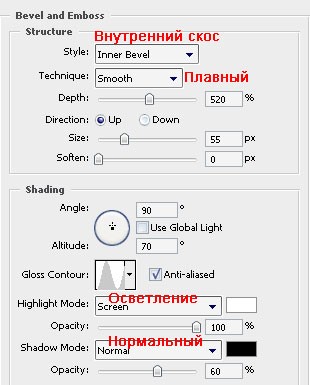
в) Тиснение (Bevel and Emboss):

г) Контур (Contour):

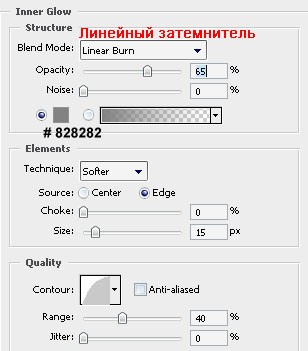
д) Внутреннее свечение (Inner Glow):

е) Тень (Drop Shadow):

Ну вот и всё! Золотой текст с рубинами готов. Если Вы всё сделали правильно, у Вас должен получиться следующий результат.

Переводчик: Владимир Нестеров Источник: psdbox.com





