В этом уроке фотошоп мы создадим деревянный текстовый эффект.

Приготовления
Мы будем использовать изображение текстуры Krakograff и деревянной текстуры, которая может быть найдена на FreeFoto.
Загрузить текстуру Krakograff.
Загрузить деревянную текстуру.
Все права этих ресурсов принадлежат их соответствующим владельцам.

Шаг 1 — Установка фона.
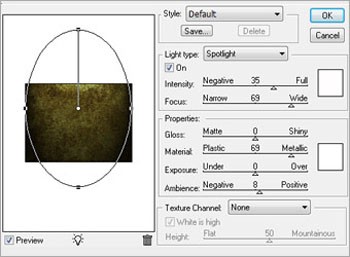
Создайте новый документ размером 750 х 550 px и поместите изображение текстуры в центр. Примените Фильтр — Рендеринг — Эффект освещения (Filter — Render — Lighting Effects). Укажите параметры настройки, как показано ниже и нажмите ОК.

Шаг 2 — Настройка цвета.
Создайте Новый корректирующий слой нажав на чёрно-белый кружок внизу палитры Слои и выберите Цветовой тон/Насыщенность (Hue/Saturation). Укажите значения: Цветовой тон 0, Насыщенность −75 и Яркость 0. Создайте другой корректирующий слой выбрав Уровни (Levels) и укажите значения: 0, 0.60, 255.

Шаг 3 — Пишем текст.
Шрифт, который я использовал в этом уроке называется Stencil (Трафарет). Используя крупный размер шрифта, напечатайте свой текст в центре документа. Я написал каждую строку на отдельном слое.

Шаг 4a — Применение текстуры.
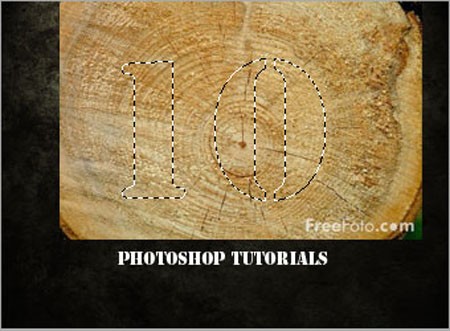
Откройте и перетащите деревянную текстуру на рабочий документ и разместите её над слоем с цифрой «10». Удерживая нажатой Ctrl, щёлкните левой клавишей мышки на эскизе текстового слоя, чтобы загрузить выделенную область. Примените маску слоя, нажав на соответствующий значок внизу палитры Слои, на деревянную текстуру с этой выделенной областью.

Шаг 4b — Применение текстуры.
Повторите шаг 4а для надписи «Steps.SG», уменьшив немного текстуру, так как надпись имеет меньший размер шрифта.

Шаг 5a — Тиснение.
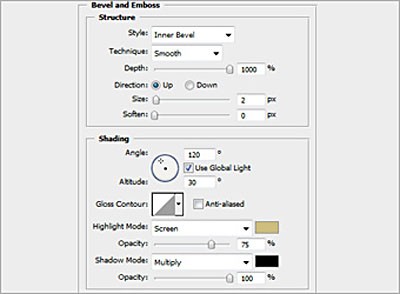
Активизируйте Слой «10» с текстурой, нажмите внизу палитры Слои на значок похожий на букву f и выберите Тиснение (Bevel and Emboss). Заполните параметры настройки как показано ниже. Цвета используемые для Режима подсветки — #CEBE80, и Режима тени — #000000. ОК пока не нажимайте.

Шаг 5b — Внутреннее свечение.
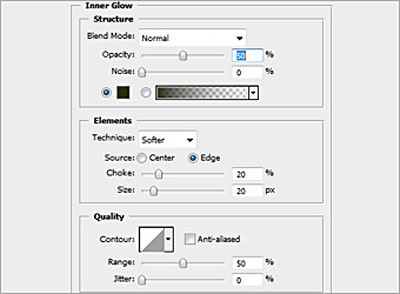
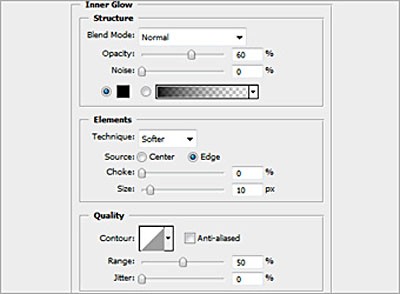
Теперь выберите Внутреннее свечение (Inner Glow) и заполните параметры настройки как показано ниже. Цвет используемый для режима смешивания слоя — #2E2E00.

Теперь щёлкните правой кнопкой мыши на Слое «10» с текстурой и выберите Скопировать стиль слоя (Copy Layer Style). Затем щёлкните правой кнопкой мыши на Слое «Steps.SG» с текстурой и выберите Вклеить стиль слоя (Paste Layer Style).
Шаг 5c — Режим наложения слоя.
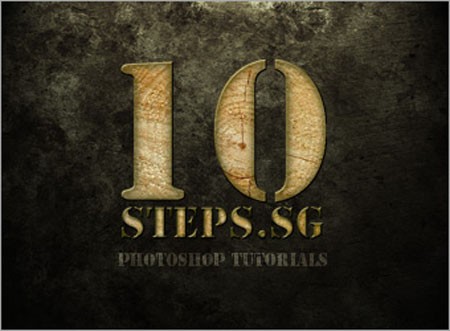
Для самой нижней надписи «Photoshop Tutorials» я изменил режим наложения слоя на Мягкий свет (Soft Light). У Вас должно получиться примерно следующее.

Шаг 6 — Добавление границ.
Создайте Новый слой ниже всех текстовых слоёв. Загрузите их выделенные области и примените Выделение — Модификация — Расширить (Select — Modify — Expand), расширив границы на 6 px. Залейте выделенные области белым цветом (Alt + Backspace) на новом слое. Снимите выделение (Ctrl + D). Это должно сформировать белую границу вокруг текстов.

Шаг 7a — Тиснение.
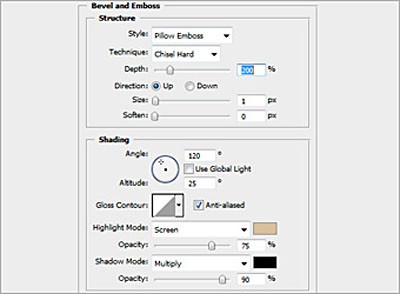
Активизируйте Слой с границей и, нажав внизу палитры Слои на значок похожий на букву f, выберите Тиснение (Bevel and Emboss). Укажите следующие параметры настройки. Цвета используемые для Режима подсветки — #DBC09C, и Режима тени — #000000. ОК пока не нажимайте.

Шаг 7b — Внутреннее свечение.
Выберите Внутреннее свечение (Inner Glow) и заполните параметры настройки как показано ниже. Цвет используемый для режима смешивания слоя — #000000. Теперь нажмите ОК.

Наконец измените Режим наложения слоя на Мягкий свет (Soft Light) для этого слоя границ.
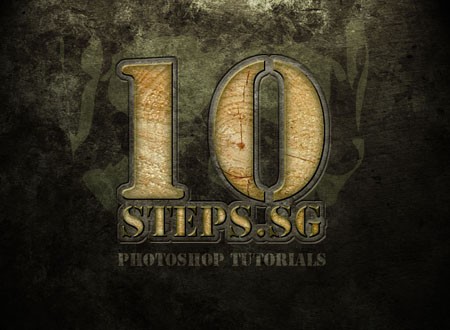
Вот, что мы получили в заключении! Я добавил текстуру позади, чтобы закончить дизайн.

Переводчик: Владимир Нестеров Источник: 10steps.sg




